はじめに
こんにちは、HashHubインターンのたかてぃです。
今回の記事では、Starter-kitsのチュートリアルをやっていきます!
7月24日にOpenZeppelinからのアナウンスで、各サービスの名前が変更された事は皆さんご存知だと思います。その中で愛着(?)があるZepkitがStarter-kitsとして改名されていたので、気になって色々探っていたら新しく?チュートリアルがあったので動かして見ました!
ただ、前回のZepkit同様ソースコードに不備があったり少し気を付けないといけない箇所があるので、そちらを補正しながら記事を書いていきます。
今回のtutorialのGithubです。こちらを参考にして進めていきます。
何か不備がありましたら、教えて頂けると嬉しいです。宜しくお願いします。

OpenZeppelin/starter-kit-tutorial
【目次】
*Starter-kitとは
*準備
*本番
*最後に
*Starter-kitとは
スマートコントラクトのアップグレードが可能なアプリケーションです。主に、React,OpenZeppelin SDK, OpenZeppelin Contracts, Truffle やInfuraの機能を兼ね備えています。更にホットローディングという自動的にコンパイルを行って開発をスピーディーにする特徴もあります。誰でも簡単に素早くDappsを作れる様な設計になっています。
*準備
まずはOpenZeppelin SDKやganache、Truffleのインストールを行います。
加えて、ブラウザベースのWeb3 WalletであるMetamaskなどをまだインストールしていない場合は、後で必要になるのでインストールして下さい。
今回の記事では、その説明を省きます。
npm install -g truffle@5.0.2 ganache-cli@6.3.0 @openzeppelin/cli@2.5.0
次にディレクトリを作成し、移動します。
mkdir starter-kit
cd starter-kit
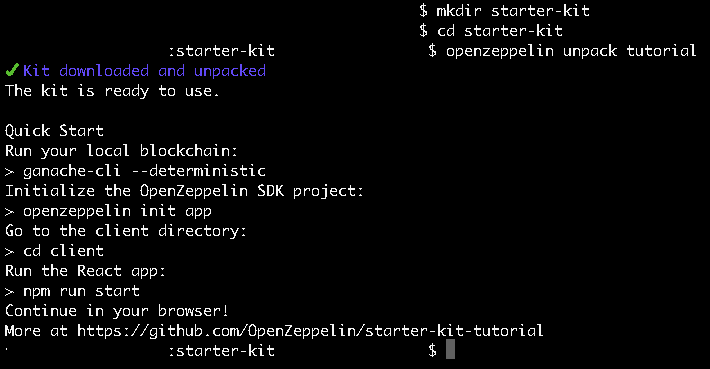
そしてstarterプロジェクトを作成する為にunpackコマンドを使用します。
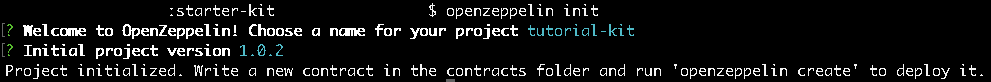
openzeppelin unpack tutorial
少し時間がかかる場合があるので、待ちましょう。このコマンドを実行するとチュートリアルをダウンロードしてくれます。成功するとこの様な画面が表示されるかと思います。

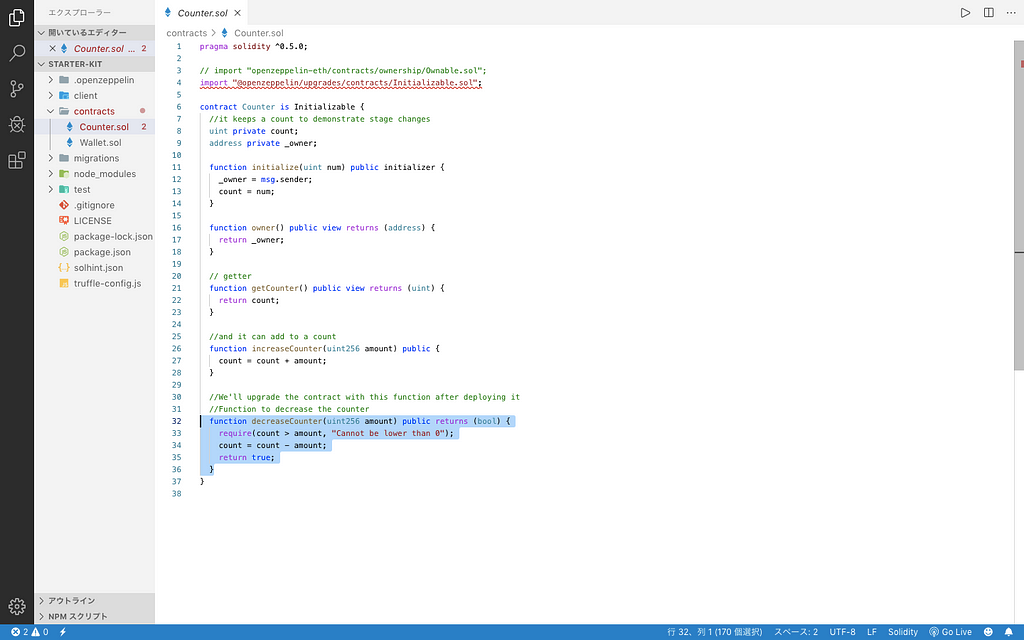
ここで!チュートリアルには書かれていませんが、必要な工程があるので先にそこからやっちゃいます。自分がいつも使っているエディタ(僕はVSCodeを使います)で先程ダウンロードしたファイルを開いて、contractsディレクトリのCounter.solファイルまで進んで下さい。このファイルを開くと次の画像の様なコントラクトが書かれているはずです。

32~36行目までを選択しているのが見えると思いますが、ここがチュートリアルを進めていく上で先にいじっておくべき箇所です。(理由は進めていくとわかると思うので、いじって下さい!)ここをコメントアウトしておきます!
//We'll upgrade the contract with this function after deploying it
//Function to decrease the counter
// function decreaseCounter(uint256 amount) public returns (bool) {
// require(count > amount, "Cannot be lower than 0");
// count = count - amount;
// return true;
// }
これを終えたらチュートリアル通りに進めていきます。次はganache-cli(ローカル開発ネットワーク)を起動させます。新しいターミナルウィンドウを開いて下のコマンドを実行します。
ganache-cli --deterministic
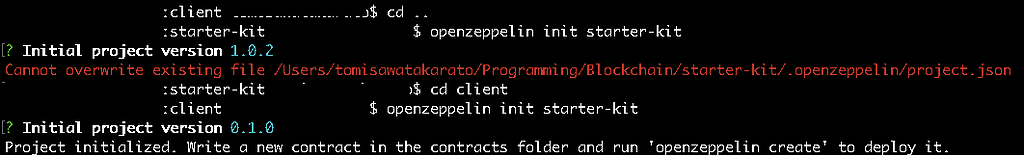
そして再度新しいターミナルウィンドウを開いてフォルダのトップに移動し、プロジェクトの初期化を行います。
openzeppelin init

*本番
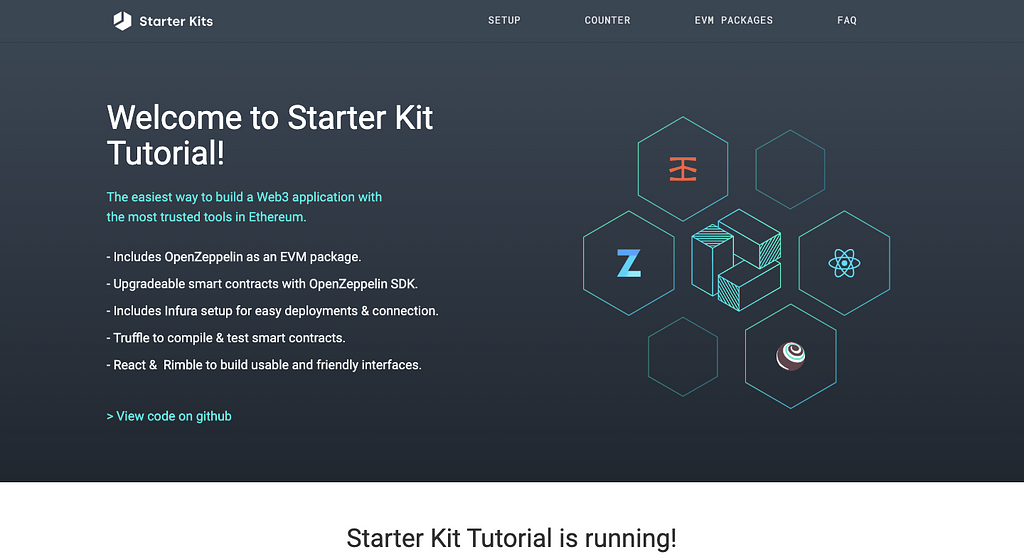
新しいターミナルウィンドウを開きアプリケーションを起動してみましょう!!!
cd client
npm run start

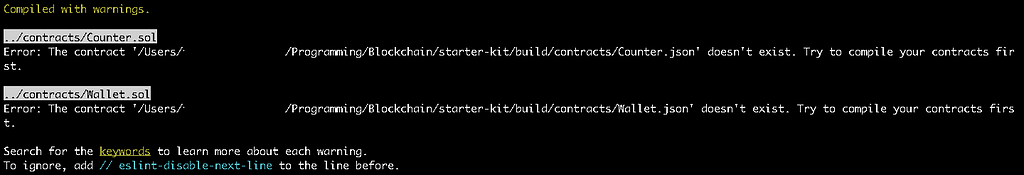
コンパイルの警告が出てしまいました。ただローカルホストの3000番ポートでのサーバーは動いています。

この警告を取れないか少し調べてた所、clientディレクトリのpackage.jsonファイルのscriptには、npm run startではなくnpm startで出来るよと書かれていたので、そちらを試してみます。
npm run start
↓
npm start

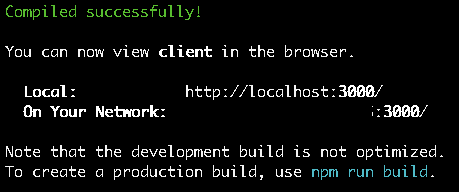
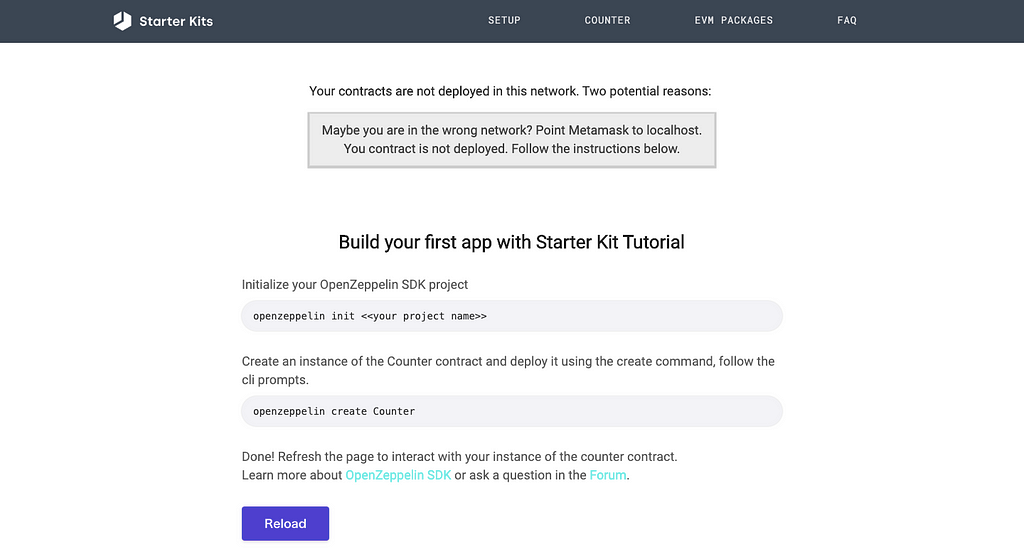
上手くコンパイル出来た様です。(やった!!)画面もさっきと同じ様な表示なので先に進みます。画面下にあるCounterという文字をクリックするとページを移動します。すると下の様な画面が出てくると思います。

これは、まだネットワークにコントラクトがデプロイされていない原因を解決出来るかもしれないから、下の方法を試してみて!と案内されています。なのでそのまま試してみます。
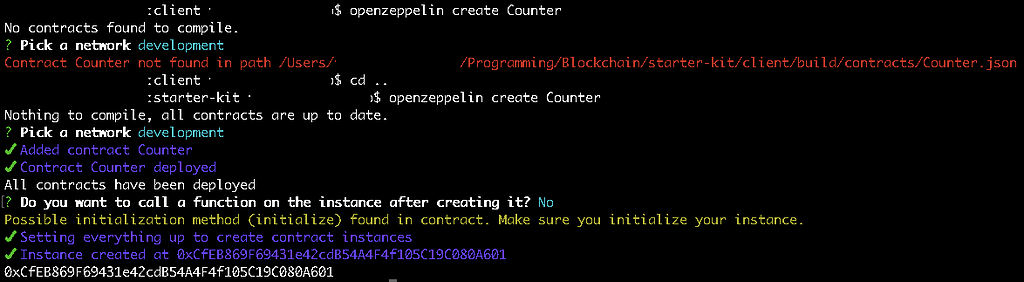
新しいターミナルウィンドウを開きclientディレクトリからコマンドを実行します。ここでトップディレクトリに移動して実行するとエラーが出てしますので注意が必要です。

そしてCounterコントラクトのインスタンスを作成し、createコマンドを使ってデプロイします。Counter.solファイルはclientディレクトリには無いのでトップディレクトリに移動してからコマンドを実行しましょう


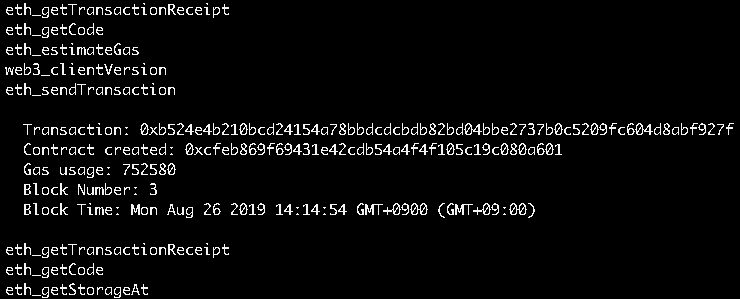
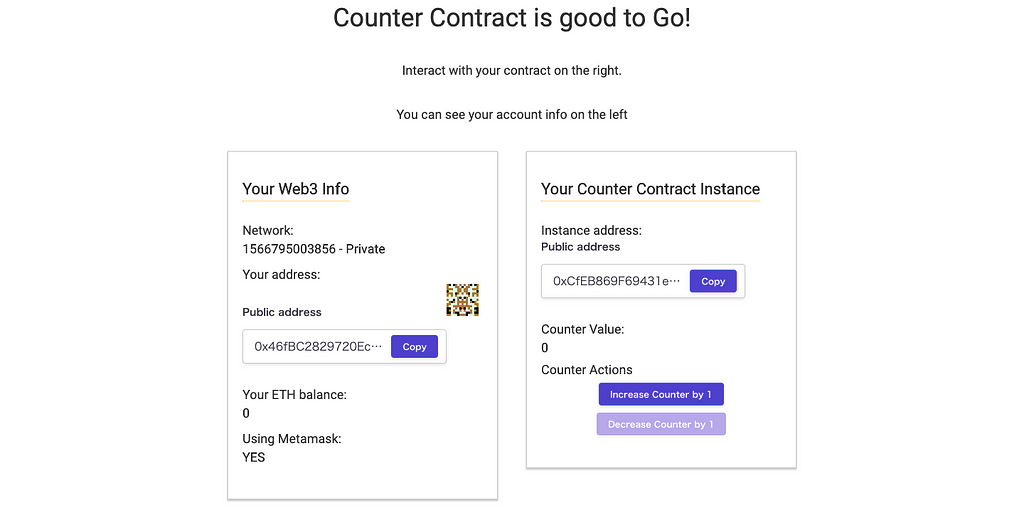
この様にganacheでもコントラクトが作成された事を確認することが出来ます。(Instance created atの値とContract createdの値が一緒ですね)そして無事コントラクトのデプロイが終わりアプリの画面を確認すると、

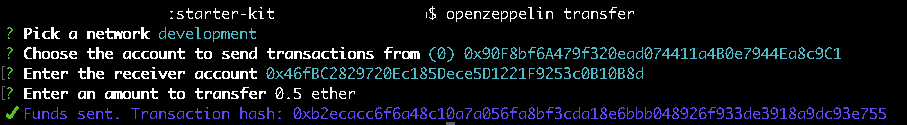
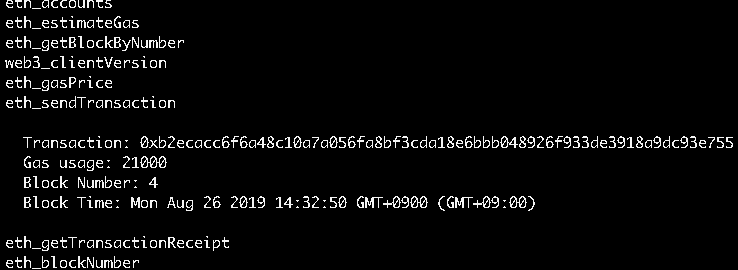
という風になっていると思います。この画面の下に続きが載っているのでどんどん進めていきましょう!次は自分のMetamaskにローカルのアカウントからETHを送金します。


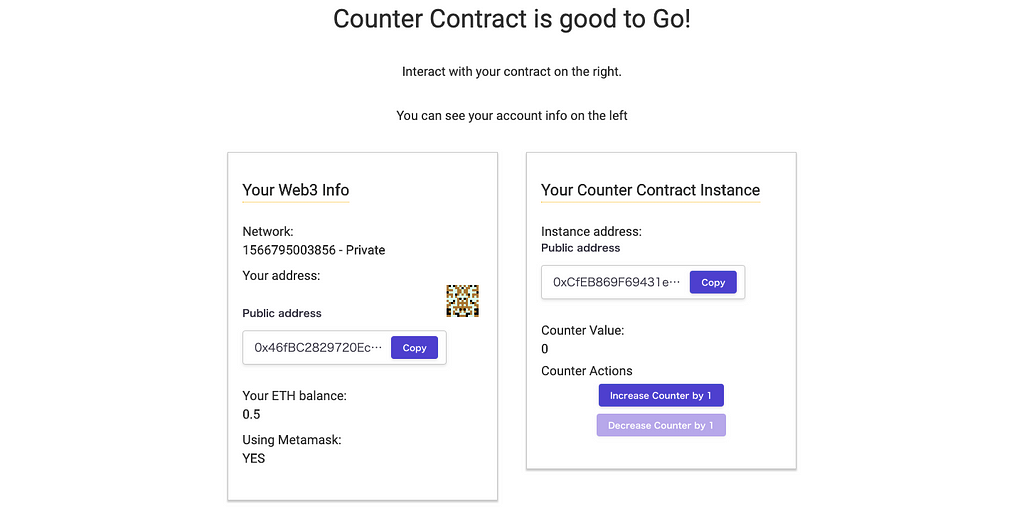
ここまで確認が出来てwebページをリロードすると、

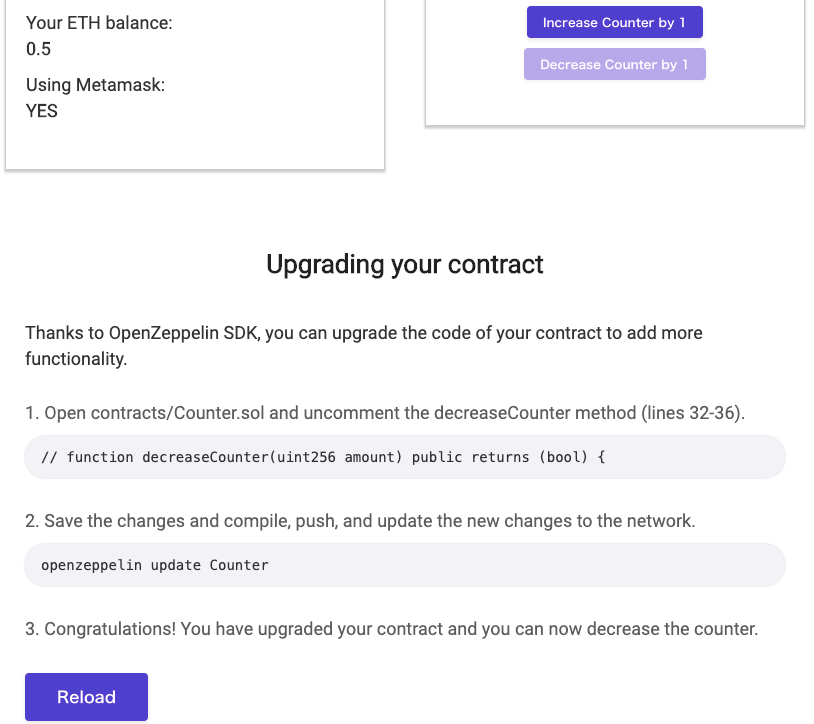
さあやってきました。今回のチュートリアルでも一番伝えたいであろう、デプロイ後のコントラクトをアップグレードしていきます。その方法が次の様にサイトの下に書かれています。

勘が鋭い方はお気付きですかね。そうです。準備段階でやった工程がここで生かされます。もし準備の段階であのコメントアウトをやっていなかったら、このデプロイ後のコントラクトをアップグレードするという体験が出来なくなります。つまりあの工程がある事でアップグレードを体験する事が出来る様になりました!!早速やってみましょう!


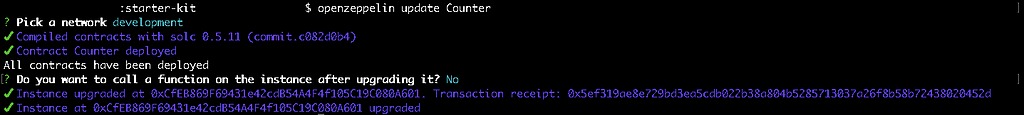
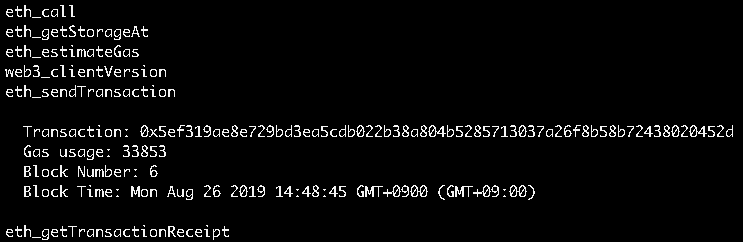
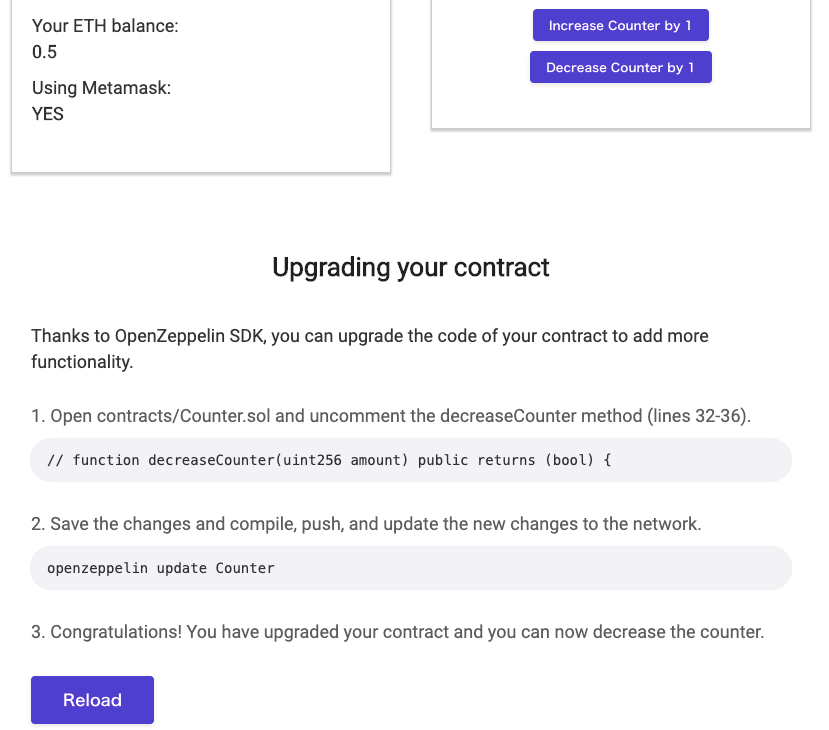
Webページを確認すると、

この様に【Decrease Counter by 1】の箇所が利用出来る様になりました!!
これでデプロイ後でもコントラクトをアップグレード出来るという事が体験出来ました。準備の工程でコメントアウトしていなければ、これを体験する事は出来ません(僕は最初出来なかったです)
しかし、ここから先の案内が無いのでチュートリアル自体は終了です。各自で色々触ってみて下さい!!
*最後に
今回の記事は前回作成したZepkitの内容と似ていますが、まだまだ準備段階なのかな?という印象を受けました。ですが、アプリを起動するまでの容易さやコントラクトアップグレードの利便性は素晴らしいと思いますので是非皆さんも触ってみて下さい!!
お知らせ
■ステーキング事業の提供を始めました!
7月からHashHubでは、Cosmos,Tezos,IOSTの3つのトークンをステーキング出来るサービス「Sanka Network」を提供し始めました。本サービスのご利用をご検討の方は、下記のWEBサイトからお問い合わせください。
Sanke Network:https://www.sanka.network/

■HashHubでは下記のポジションを積極採用中です!
・コミュニティマネージャー
・ブロックチェーン技術者・開発者
・ビジネスディベロップメント
詳細は下記Wantedlyのページをご覧ください。
Wantedly:https://www.wantedly.com/companies/hashhub/projects
■HashHubでは入居者募集中です!
HashHubは、ブロックチェーン業界で働いている人のためのコワーキングスペースを運営しています。ご利用をご検討の方は、下記のWEBサイトからお問い合わせください。また、最新情報はTwitterで発信中です。
HashHub:https://hashhub.tokyo/
Twitter:https://twitter.com/HashHub_Tokyo
■fressetsは積極的に採用を行っています!詳細は下記のリンクからご確認下さい。
Link: https://fressets.com/careers/careers-416/
Link: https://fressets.com/careers/careers-0/
OpenZeppelinのStarter-kit-tutorialを動かしてみた! was originally published in Blockchain Engineer Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.